
前回はTriggerを使って選択された項目だけスタイルを変更する事が出来た。
前回に加えて、フォーカスを持つ場合と持たない場合で、選択行の色を分ける事を考える。
複数の条件を使って場合分けするには、MultiTriggerを使う。

⇔

XAML
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="250">
<Grid Margin="20">
<ListBox>
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border Background="{TemplateBinding Background}">
<ContentPresenter />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
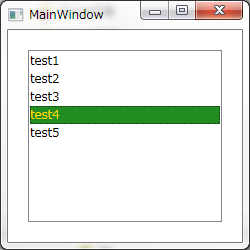
<Condition Property="Selector.IsSelectionActive" Value="True" />
<Condition Property="IsSelected" Value="True" />
</MultiTrigger.Conditions>
<Setter Property="Background" Value="ForestGreen"/>
<Setter Property="Foreground" Value="Gold"/>
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
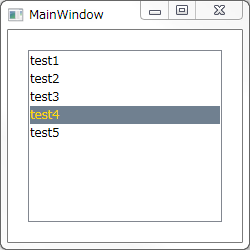
<Condition Property="Selector.IsSelectionActive" Value="False" />
<Condition Property="IsSelected" Value="True" />
</MultiTrigger.Conditions>
<Setter Property="Background" Value="SlateGray"/>
<Setter Property="Foreground" Value="Gold"/>
</MultiTrigger>
</Style.Triggers>
</Style>
</ListBox.ItemContainerStyle>
<ListBoxItem>test1</ListBoxItem>
<ListBoxItem>test2</ListBoxItem>
<ListBoxItem>test3</ListBoxItem>
<ListBoxItem>test4</ListBoxItem>
<ListBoxItem>test5</ListBoxItem>
</ListBox>
</Grid>
</Window>
前回からの変更点 (23~38行目)
MultiTriggerを定義する。
MultiTrigger.Conditionsへ複数の条件を定義すると、条件を満たす時だけSetterが動作する。
Selector.IsSelectionActiveプロパティを見る事で、コントロールがフォーカスを持っているかどうかを判断する事が出来る。

コメントをお書きください