
WPFのComboBoxで表示項目をカスタマイズしたい場合、ComboBox.ItemTemplateを定義する。
ItemTemplateにDataTemplateを追加。
DataTemplateの中は好きなようにコントロールを配置出来る。
以下の例では、NameとAgeの2つのデータを表示させている。
<ComboBox x:Name="comboBox">
<ComboBox.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="{Binding Name}"/>
<TextBlock Text=" ("/>
<TextBlock Text="{Binding Age}"/>
<TextBlock Text=")"/>
</WrapPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
バインドするデータは以下のように定義していて、ListをComboBoxのItemsSourceプロパティへセットしている。
public partial class MainWindow : Window
{
public class ComboItem
{
public string Name { get; set; }
public int Age { get; set; }
}
public MainWindow()
{
InitializeComponent();
List<ComboItem> items = new List<ComboItem>();
items.Add(new ComboItem() { Name = "ichiro", Age = 22 });
items.Add(new ComboItem() { Name = "jiro", Age = 21 });
items.Add(new ComboItem() { Name = "saburo", Age = 20 });
this.comboBox.ItemsSource = items;
}
}
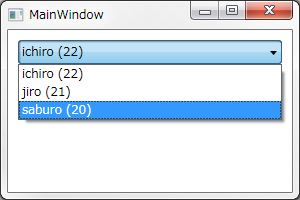
実行すると以下のようにNameに後にカッコ付きでAgeを表示できた。


コメントをお書きください