
前回はリボンメニューを追加する方法を紹介しました。
しかし、表示されたリボンメニューに違和感を感じたのではないでしょうか?

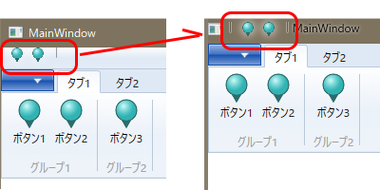
リボンがウインドウと一体化していません。
通常はリボンメニューのクイックアクセスツールバーと呼ばれる部分がウインドウのタイトル部分に配置されます。
リボンメニューをウインドウと一体化させる
リボンメニューのクイックアクセスツールバーをウインドウのタイトル部分の配置して一体化させるにはWindowクラスではなくRibbonWindowクラスを使います。
RibbonWindowクラスはWindowクラスを継承したクラスなのでクラスを差し替えるだけでOKです。
クラス名を差し替える場所はXAMLとcsコードの2箇所です。
以下のように変更しましょう。
XAML
<RibbonWindow x:Class="Prototype1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Prototype1"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="1000" ResizeMode="CanResizeWithGrip">
<DockPanel>
<Ribbon DockPanel.Dock="Top">
</Ribbon>
</DockPanel>
</RibbonWindow>
1行目と13行目を編集し<Window>要素から<RibbonWindow>要素へ書き換えます。
csコード
using System.Windows.Controls.Ribbon;
namespace Prototype1
{
public partial class MainWindow : RibbonWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
5行目の基底クラスをWindowからRibbonWindowへ書き換えます。
RibbonWindowクラスはWindowクラスから派生しているので既にコードを書き加えていても基本的には問題なく動作するはずです。
RibbonWindowクラスは名前空間System.Windows.Controls.Ribbonにあるので、1行目のようにusingで名前空間を指定してあげましょう。
2017/10/05 更新

コメントをお書きください